امروز مي خواهم يك بنر تبليغاتي كه از يك وب سايت كپي كرده ام را براي شما طراحي كنم تا ببينيد كه اين بنر به چه شكلي طراحي شده است . ابعاد بنرها به صورت دلخواه مي باشد و شما مي توانيد ، صفحه خودتان را با اندازه دلخواه ايجاد كنيد .
روش حركت عناصر در بنر به اين صورت هست كه ابتدا 4 آيكون ايجاد ميكنم و سپس آيكون اول را با 3 مرحله به گوشه سمت چپ صفحه برده و در مرحله بعدي طي 9 مرحله 3 كادر بعدي را نمايش ميدهم .
فتوشاپ را اجرا كنيد
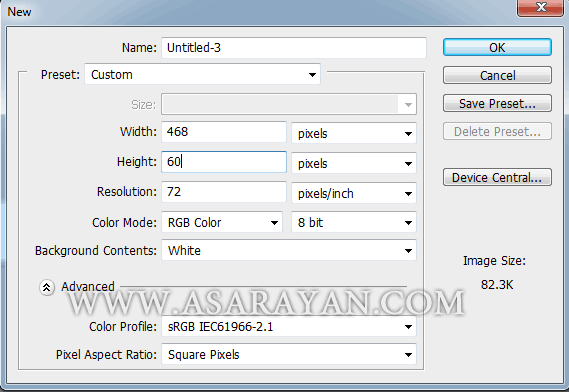
1. يك صفحه به ابعاد 60×468 ميليمتر با رزوليشن 72 ايجاد كنيد .

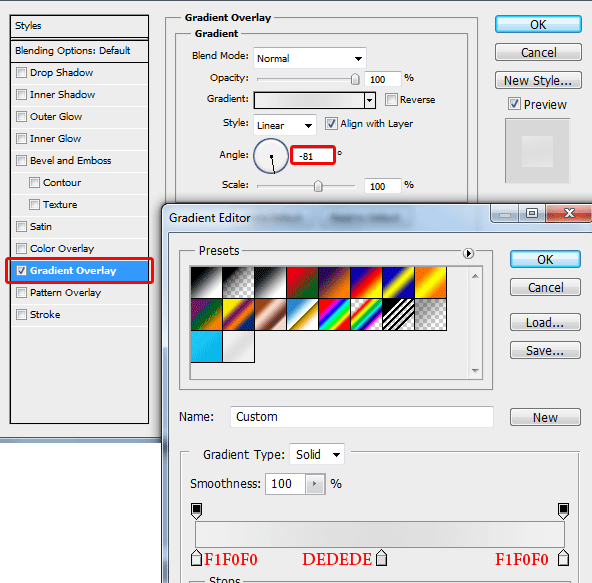
2. بر روي لايه كادر كشيده شده دابل كليك كرده و تنظيمات گزينه Gradient Overlay را همانند تصوير زير تغيير بدهيد .


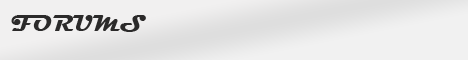
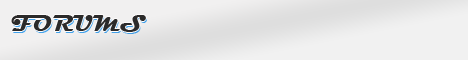
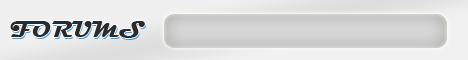
3. در مرحله بعدي ابزار تايپ را انتخاب ميكنم و با درصد رنگي 2b2a2a و فونت Magneto يك كلمه تايپ ميكنم .

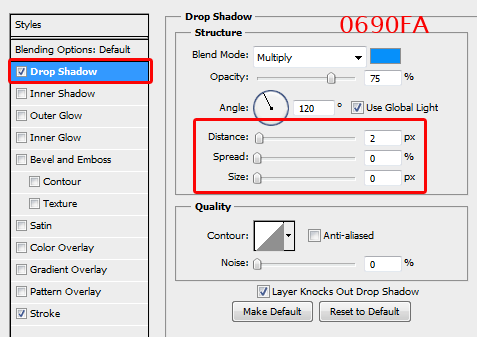
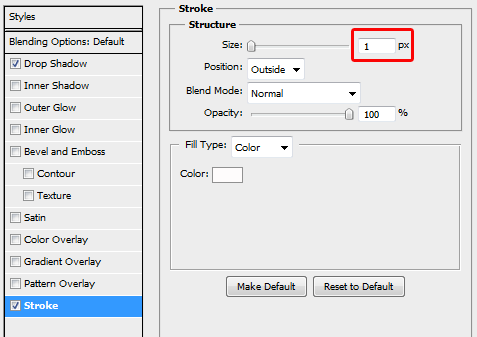
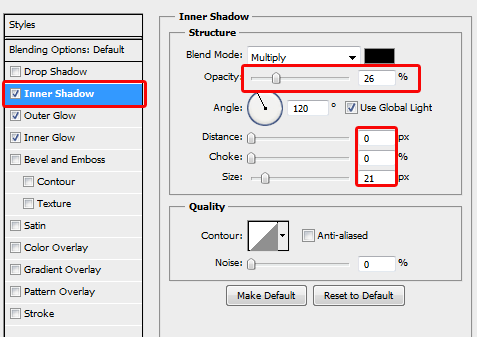
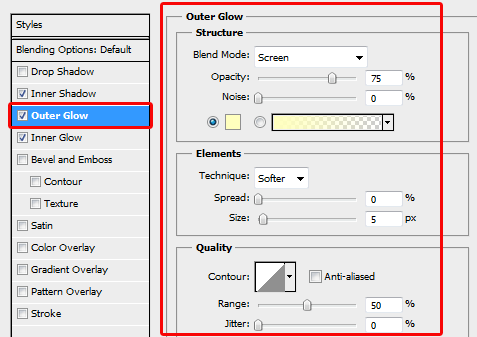
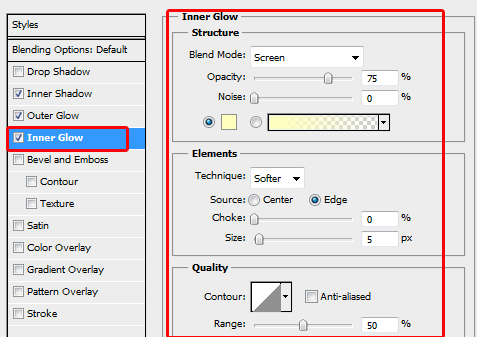
4. بعد از تايپ كلمه انجمن بر روي لايه متن تايپ شده دابل كليك كرده و يك سري تنظيمات بر روي اين كلمه اعمال ميكنم .



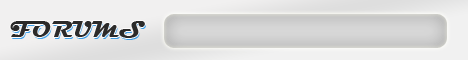
5. به اين مرحله خوب دقت كنيد . ابتدا يك كادر با ابزار Rounded rectangle tool ميكشم . بعد تنظيمات مربوط به ظاهر كادر را تغيير ميدم . در مرحله سوم دو كپي ديگه از كادر كشيده شده با فشردن كليدهاي Ctrl+J مي گيرم و يك متن همراه با سه آيكون كه از اينترنت دانلود كرده ام را در جاي مشخص شده قرار ميدهم . درصد رنگي كادر كشيده شده : d9d9d9








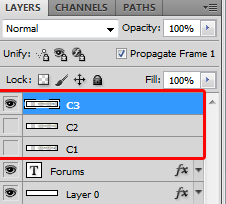
6. بسيار خوب . حالا بايد هر 3 لايه كادر كشيده شده + متن تايپ شده داخل كادر +آيكون دانلود شده از اينترنت را با پايين نگه داشتن كليد Ctrl از روي كيبرد انتخاب و بعد از آن با فشردن كليدهاي Ctrl+Eهر 3 لايه را يكي كنيم . اگر دقت كرده باشيد ما 3 كادر كپي گرفته بوديم كه با متن و آيكون قبل از Marge شدن ميشه 9 لايه جدا كه بعد از يك شدن تبديل ميشه به 3 لايه .

شروع كار با پنل انيميشن
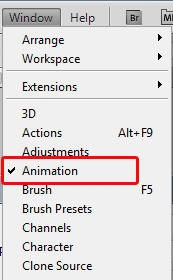
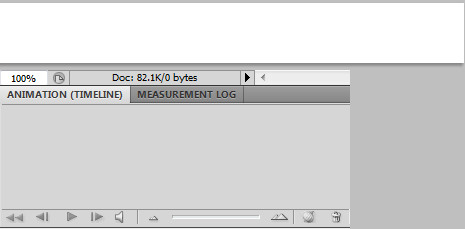
7. پنل انيميشن را از مسير Window = > Animation فعال كنيد تا كادر تنظيمات آن در پايين صفحه ظاهر شود .


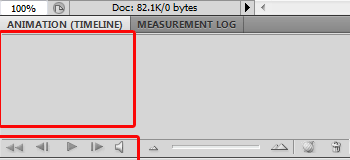
8. در پايين صفحه كادر انيميشن را مشاهده مي كنيد . اين پنل تشكيل شده است از : قسمت فريم ها / قسمت Forever و قسمت Playes Animation

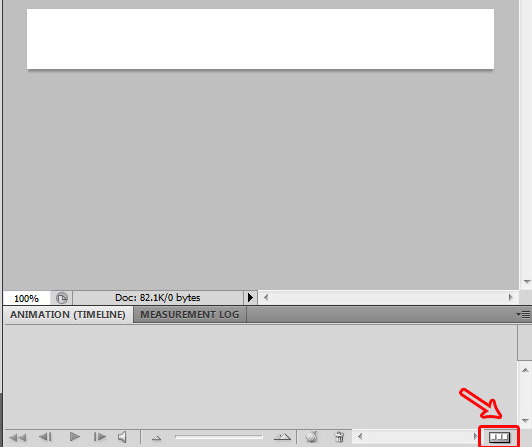
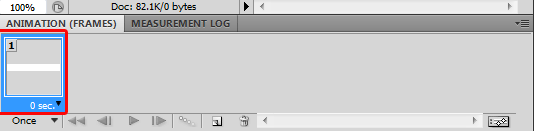
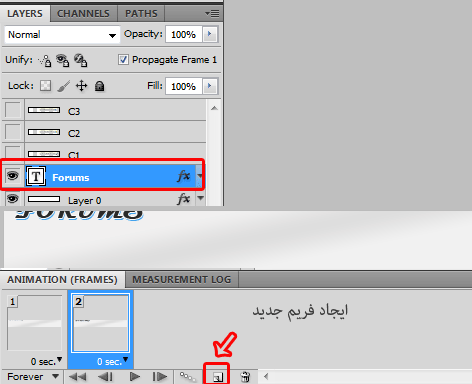
در قسمت راست پنل انيميشن پايين صفحه روي آيكون Convert To Frame Animation كليك كنيد تا اولين فريم ساخته شود .


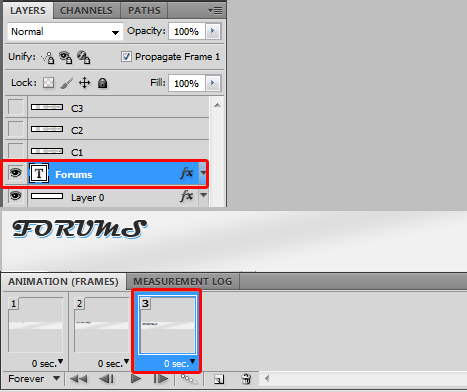
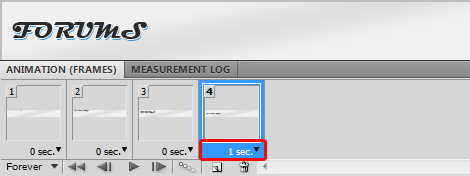
9. اگر دقت كرده باشيد من 4 لايه ايجاد كرده بودم . خوب براي حركت اول بايد متن Forum را طي 4 مرحله از بالا به طرف وسط صفحه حركت بدم . به تصوير زير دقت كنيد . هر فريم يك حركت با زمان مشخص شده در تصوير زير


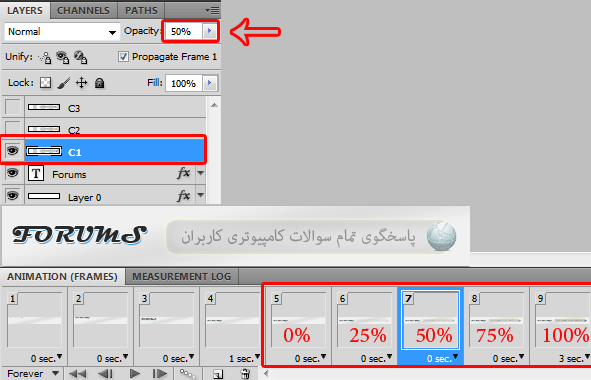
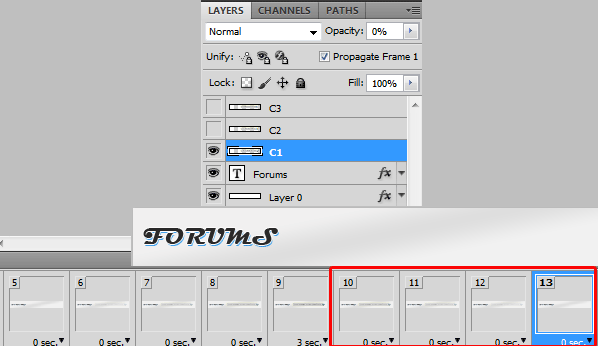
10 . بسيار خوب .نوبت ميرسه به حركت دادن 3 كادر بعدي . روش كار به اين صورت هست كه ابتدا Opacity لايه كادر اول را برابر با صفر قرار ميدهم . هر مرحله يك فريم ايجاد ميكنم و Opacityرا 25 درصد افزايش ميدهم تا در حركت چهارم لايه كادر اول نمايان شود . بعد از نمايش كادر اول مرحله قبلي را اينبار با كم كردن Opacity تكرار ميكنم تا به صفر برسد و كادر اول محو شود . بعد از اينكه كادر اول محو شد همين مرحله را براي كادر دوم تكرار ميكنم .

حالا پشت سرهم يك فريم ايجاد و مرحله به مرحله Opacity را كم ميكنم . اين مرحله را تا كادر سوم ادامه ميدم. بعد از ايجاد فريم ها زمان لايه هاي اصلي را برابر با 3 و زمان لايه هاي زير مجموعه را برابر با 0.1 قرار ميدم .


منبع: http://www.learning.asarayan.com/education/software-training/toturial-photoshop.html


 آموزش تصويري شروع به كار و يادگيري نرم افزار فتوشاپ Cs6
آموزش تصويري شروع به كار و يادگيري نرم افزار فتوشاپ Cs6 آموزش تبديل يك تصوير به شبح در فتوشاپ
آموزش تبديل يك تصوير به شبح در فتوشاپ آموزش تغيير رنگ چشم در فتوشاپ
آموزش تغيير رنگ چشم در فتوشاپ تبديل عكس به طرح مدادي با فتوشاپ
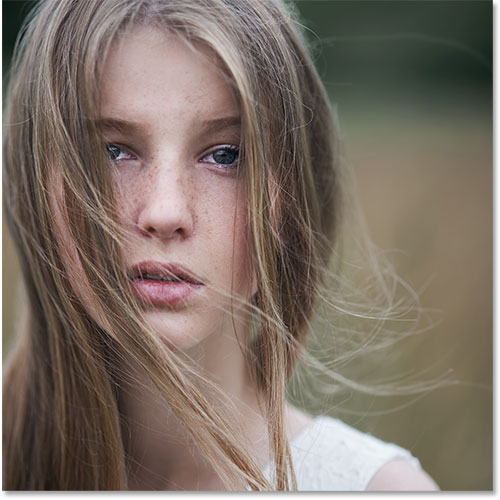
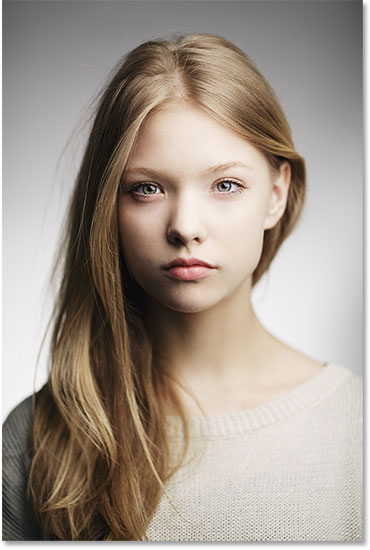
تبديل عكس به طرح مدادي با فتوشاپ آموزش خلق يك پرتره در فتوشاپ
آموزش خلق يك پرتره در فتوشاپ آموزش خلق يك جفت چشم فانتزي در فتوشاپ
آموزش خلق يك جفت چشم فانتزي در فتوشاپ آموزش كار با ابزار خط كش در فتوشاپ Ruler
آموزش كار با ابزار خط كش در فتوشاپ Ruler آموزش قرار دادن سر خود بر روي تصاوير ديگران با فتوشاپ
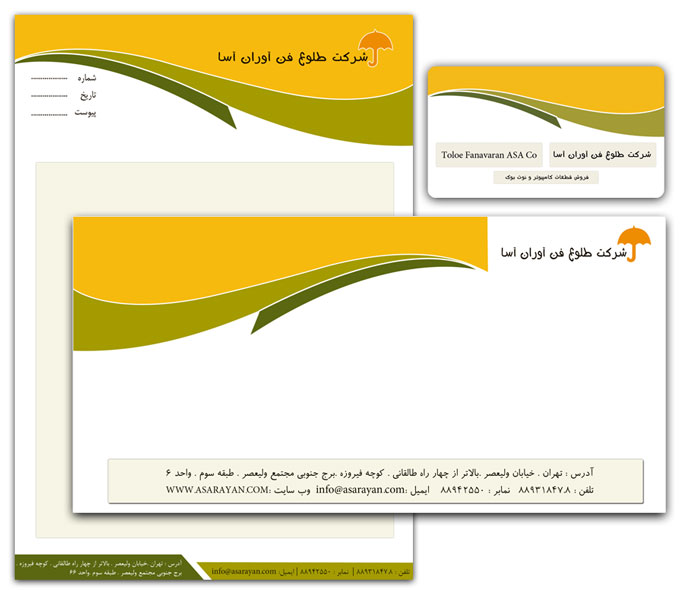
آموزش قرار دادن سر خود بر روي تصاوير ديگران با فتوشاپ نحوه طراحي ست اداري سربرگ + پاكت + كارت ويزيت با فتوشاپ
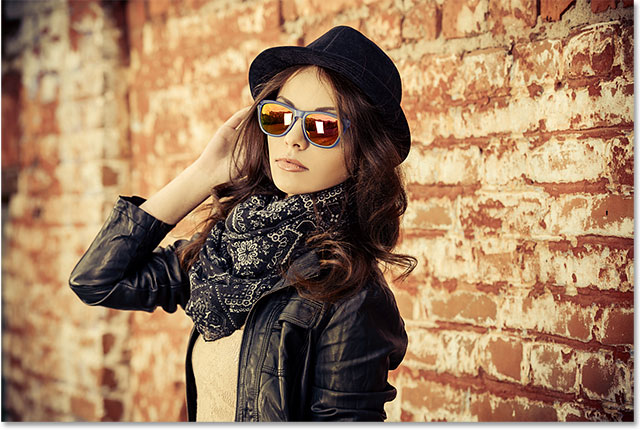
نحوه طراحي ست اداري سربرگ + پاكت + كارت ويزيت با فتوشاپ آموزش طراحي يك عكس آتليه اي با فتوشاپ CS6
آموزش طراحي يك عكس آتليه اي با فتوشاپ CS6 آموزش ساخت مهر با فتوشاپ
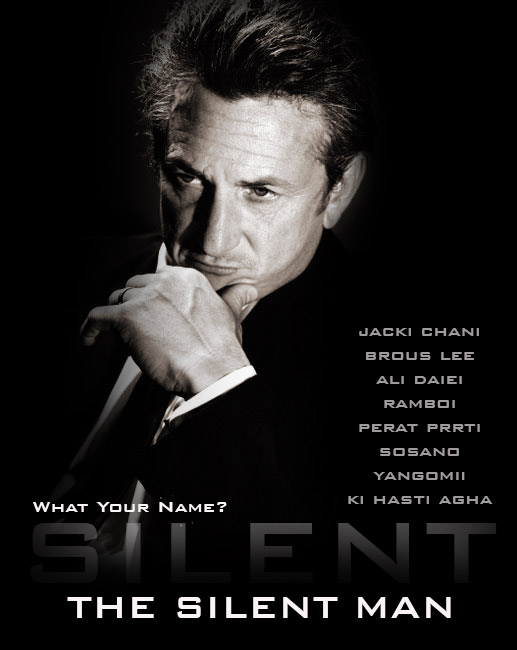
آموزش ساخت مهر با فتوشاپ آموزش ساخت پوستر فيلم
آموزش ساخت پوستر فيلم