با يكي ديگر از آموزش طراحي بنر تبليغاتي براي وب سايت در خدمت شما هستم . سعي ميكنم نمونه هايي را براي شما شبيه سازي كنم كه در سايتهاي مختلف مورد استفاده قرار مي گيرد و كاربران هميشه به دنبال طراحي چنين نمونه هايي مي باشند . اميدوارم از اين طراحي لذت ببريد . بعد از انجام آموزش نظرات خودتان را براي ما در قالب تيكت ارسال كنيد .
فتوشاپ را اجرا كنيد
1. يك صفحه به ابعاد 60×468 ميليمتر با رزوليشن 72 ايجاد كنيد .
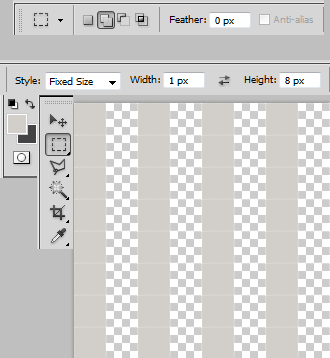
2. در مرحله بعدي مي خواهم براي پس زمينه يك الگو يا Pattern انتخاب كنم .خوب الگو مورد نظر من در فتوشاپ وجود ندارد و بايد به صورت دستي ساخته شود . براي انجام اينكار ابتدا يك صفحه به ابعاد 8×8 پيكسل ايجاد ميكنم البته بدون پس زمينه و بعد از آن با ابزار Rectangle Tool چهار كادر 8×1پيكسلي با درصد رنگي d2cec9 ميكشم .

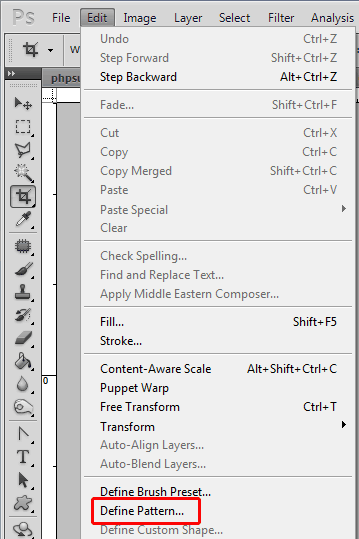
بعد از ايجاد صفحه جديد از منوي Edit>Define Pattern را انتخاب و يك نام دلخواه براي اين اگو تايپ كنيد

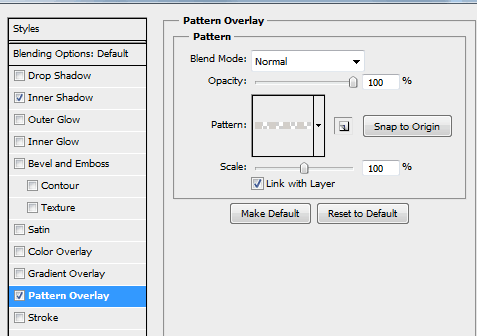
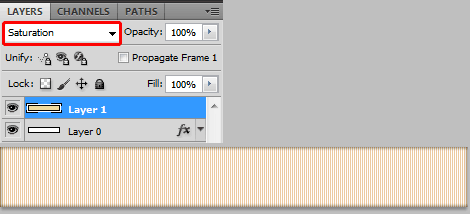
روي لايه پس زمينه دابل كليك كرده و گزينه Pattern Overlay را انتخاب و الگو مورد نظر را از ليست الگوهاي پيش فرض انتخاب كنيد



3. يك لايه جديد ايجاد كرده و رنگ پيش فرض آن را با درصد رنگي efdba2 جايگزين ميكنم . مد لايه را برابر با Saturation قرار بدهيد .

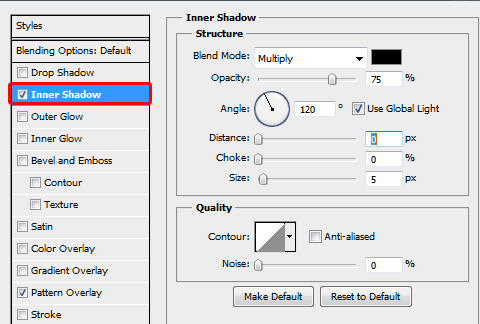
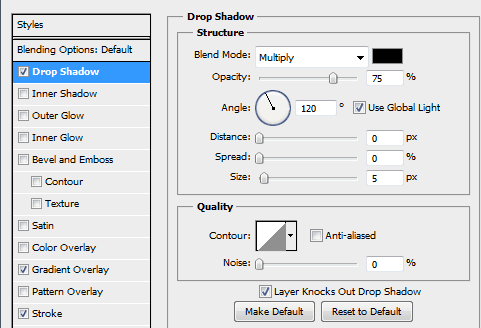
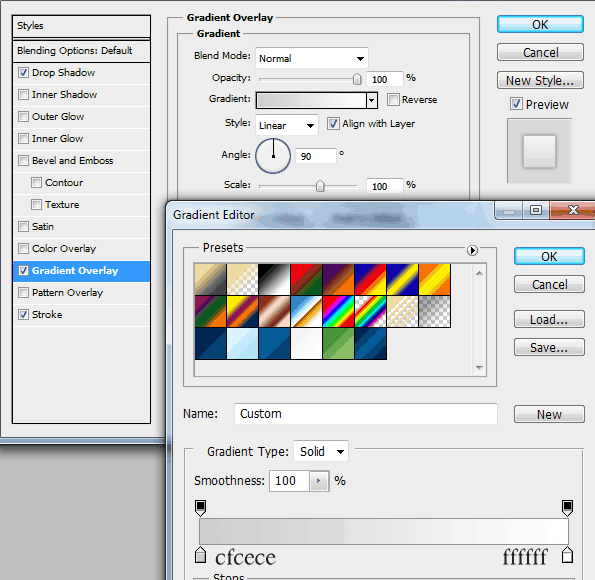
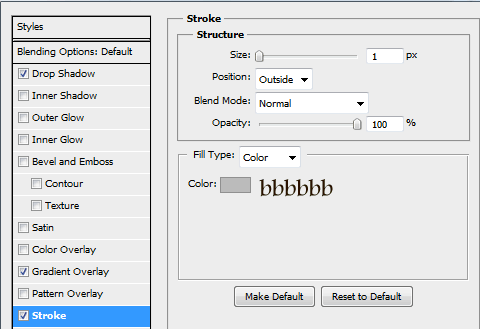
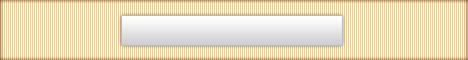
4. بعد از ايجاد پس زمينه اصلي نوبت ميرسه به قسمت هايي كه مي خواهيم در آيكون فلش از آنها استفاده كنيم . يك كادر با ابزار rectangle Tool كشيده و بعد از آن بر روي لايه مورد نظر دابل كليك كرده و تنظيمات پيش فرض گزينه هاي مشخص شده را تغيير ميدهم .





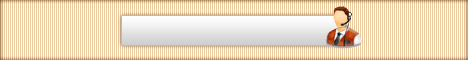
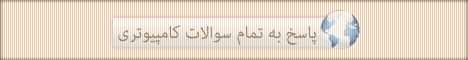
5. در مرحله بعدي يك آيكون كه از اينترنت دانلود كرده ام را در پوشه كادر كشيده شده قرار داده و هر دو لايه را با هم به يك لايه تبديل مي كنم . بعد از قرار دادن آيكون در جاي مشخص شده با استفاده از ابزار تايپ ، يك متن را داخل كادر تايپ ميكنم .


6. يك كادر ديگه با مشخصات بالا ايجاد ميكنم فقط به جاي آيكون پشتيباني از كره زمين استفاده ميكنم . در مرحله بعد هم مشخصاتي كه مد نظر هست را داخل كادر تايپ ميكنم

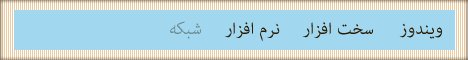
7. يك كادر با ابزار rectangle Tool با درصد رنگي a2d8ef ميكشم و بعد از آن فعاليت هاي انجمن را در آن تايپ ميكنم


8. در مرحله آخر از قسمت اول هم دو متن را در كادر مورد نظر تايپ ميكنم

شروع كار با پنل انيميشن
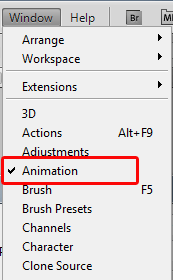
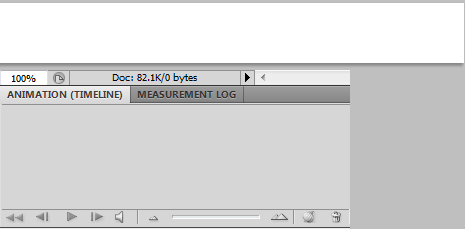
9. پنل انيميشن را از مسير Window = > Animation فعال كنيد تا كادر تنظيمات آن در پايين صفحه ظاهر شود .


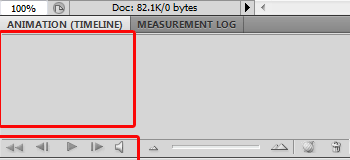
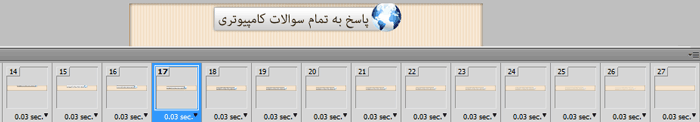
10. در پايين صفحه كادر انيميشن را مشاهده مي كنيد . اين پنل تشكيل شده است از : قسمت فريم ها / قسمت Forever و قسمت Playes Animation

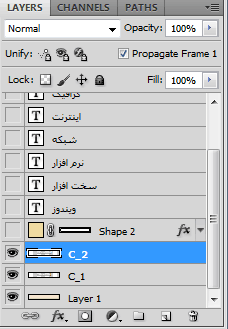
11. به اين مرحله خوب دقت داشته باشيد . خوب اگر دقت كرده باشيد ما 2 كادر داشتيم . يك كادر اول كه مربوط به بخش پشتيباني بود و ديگري كه يك كره زمين در كنار آن قرار داديم . كادر + آيكون + متن را با پايين نگاه داشتن كليد Ctrl انتخاب و هر 3 لايه را تبديل به يك لايه ميكنم .

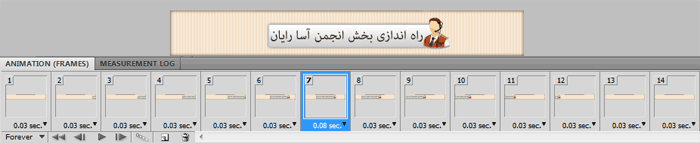
12. بسيار خوب حالا بايد كادر اول را مرحله به مرحله از كادر اصلي در جهت افقي خارج كنيم . زمانها را در تصوير زير مشخص كرده ام . زمانيكه كادر اول به طرف وسط نزديك ميشه و در موقعيت قرار ميگيره كمي زمانش را بيشتر ميكنم .حركت اول در 14 فريم تقسيم مي شود

13. در حركت دوم بايد كادري كه يك كره زمين در آن قرار داده ايم را از طرف بالا به وسط كادر منتقل و بعد از آن طي 10 مرحله كادر را محو كنيم . طي هر مرحله بايد از Opacity 10 درصد كم كنيم
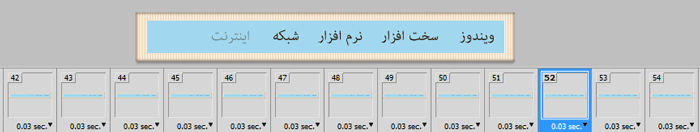
14. حالا كادر آبي رنگ را در 2 مرحله نمايان ميكنم . در مرحله اول Opacity را برابر با 50 و در مرحله دوم برابر با 100 قرار ميدهم . بعد از اينكه كادر مورد نظر نمايان شد نوبت ميرسه به متني كه در اين قسمت قرار است نمايش داده شود . متن ها هم طي 5 مرحله نمايان مي شوند . طي هر مرحله 20 درصد به opactiy اضافه مي شود .

15. حالا بايد يك فريم جديد ايجاد و لايه هاي كلمات تايپ شده به همراه لايه آبي رنگ را غير فعال كنيم .
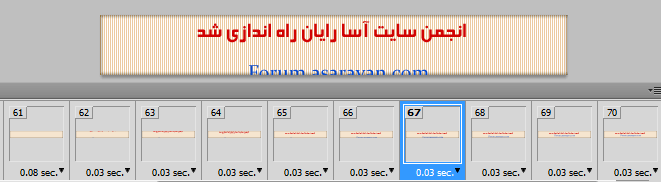
16. در مرحله آخر هم بايد ، 2 متني كه تايپ كرده ايم مرحله به مرحله يكي از بالا به طرف وسط و ديگري از طرف پايين به طرف وسط حركت داده شود .

نكته » تمام فريم ها به غير از فريم هايي كه بر روي آن مكث انجام ميگيرد داراي زمان 0.03 و فريم هايي كه مي خواهيم كمي بيشر نمايش داده شود 0.08 مي باشد. 4 فريم اصلي هم داراي زمان 2.1 مي باشد
منبع: http://www.learning.asarayan.com/education/software-training/toturial-photoshop.html



 آموزش تصويري شروع به كار و يادگيري نرم افزار فتوشاپ Cs6
آموزش تصويري شروع به كار و يادگيري نرم افزار فتوشاپ Cs6 آموزش تبديل يك تصوير به شبح در فتوشاپ
آموزش تبديل يك تصوير به شبح در فتوشاپ آموزش تغيير رنگ چشم در فتوشاپ
آموزش تغيير رنگ چشم در فتوشاپ تبديل عكس به طرح مدادي با فتوشاپ
تبديل عكس به طرح مدادي با فتوشاپ آموزش خلق يك پرتره در فتوشاپ
آموزش خلق يك پرتره در فتوشاپ آموزش خلق يك جفت چشم فانتزي در فتوشاپ
آموزش خلق يك جفت چشم فانتزي در فتوشاپ آموزش كار با ابزار خط كش در فتوشاپ Ruler
آموزش كار با ابزار خط كش در فتوشاپ Ruler آموزش قرار دادن سر خود بر روي تصاوير ديگران با فتوشاپ
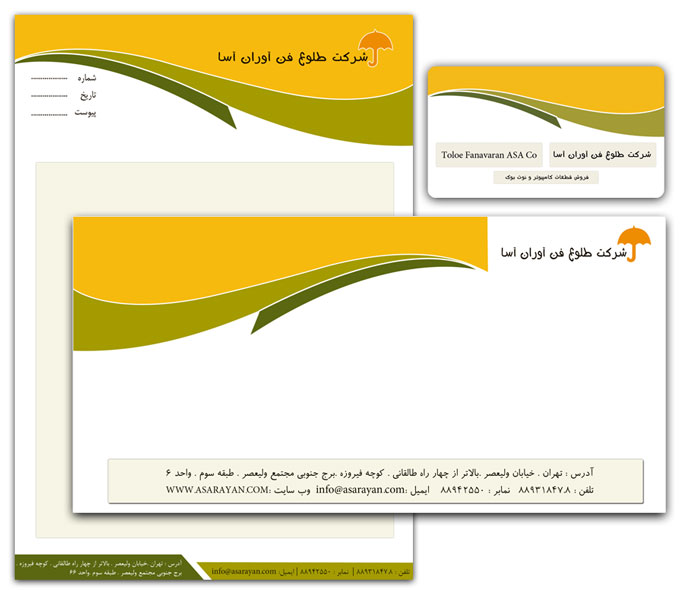
آموزش قرار دادن سر خود بر روي تصاوير ديگران با فتوشاپ نحوه طراحي ست اداري سربرگ + پاكت + كارت ويزيت با فتوشاپ
نحوه طراحي ست اداري سربرگ + پاكت + كارت ويزيت با فتوشاپ آموزش طراحي يك عكس آتليه اي با فتوشاپ CS6
آموزش طراحي يك عكس آتليه اي با فتوشاپ CS6 آموزش ساخت مهر با فتوشاپ
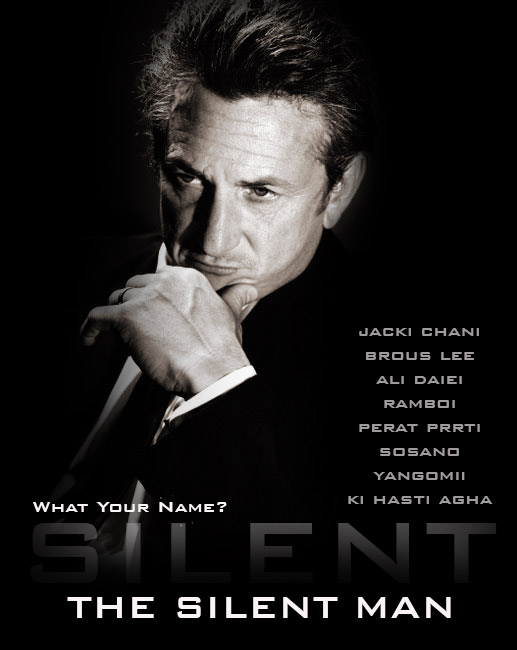
آموزش ساخت مهر با فتوشاپ آموزش ساخت پوستر فيلم
آموزش ساخت پوستر فيلم