تا به حال 4 آموزش طراحي بنر متحرك يا فلش را براي شما مرحله به مرحله در بخش آموزش با نرم افزار فتوشاپ به صورت كاملا تصويري توضيح داده ام . طبقه قولي كه داده بودم قرار بود مرحله به مرحله آموزشها پيچيده تر و داراي جذابيت بيشتري بشه . امروز يك بنر تبليغاتي در يك سايت اينترنتي فارسي زبان ديدم كه از لحاظ رنگ بندي و تركيب عناصر در كنار هم داراي جذابيت بيشتري نسبت به مدل هاي مشابه بود كه مي خواهم براي شما طراحي كنم . روش درست كردن بنر هم به اين صورت مي باشد كه ابتدا كليه آبكت ها را طراحي كرده سپس بوسيله پنل Animation كليه عناصر را همان طور كه مي خواهيم حركت ميدهيم .
پيش نياز : آموزش مقدماتي فتوشاپ
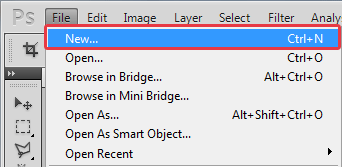
فتوشاپ را اجرا كنيد
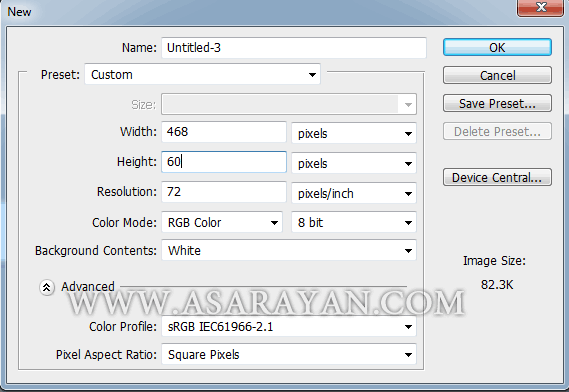
1. يك صفحه به ابعاد 60×468 ميليمتر با رزوليشن 72 ايجاد كنيد .


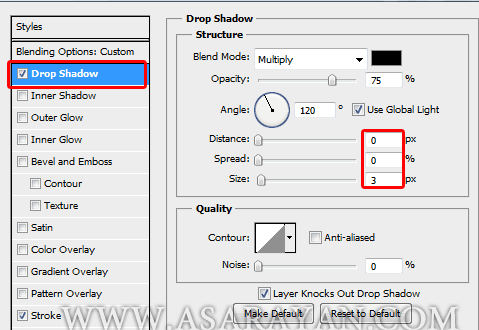
2. روي لايه ايجاد شده دابل كليك كرده و تنظيمات پيش فرض را با توجه به تصوير زير تغيير بدهيد . گزينه هايي كه بايد تغيير كنند را با كادر قرمز مشخص كرده ام .


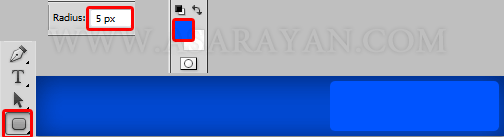
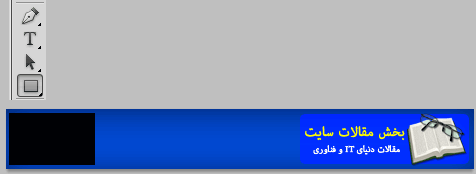
3. ابزار Rounded rectangle Tool را با Redius : 5px انتخاب كرده و يك كادر با درصد رنگي 0054ff همانند تصوير زير بكشيد .

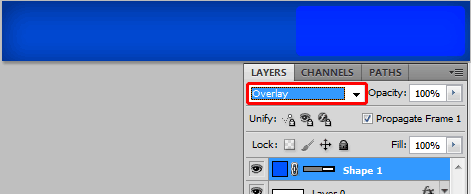
مد لايه را برابر با Overlay قرار بدهيد

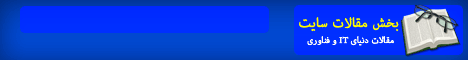
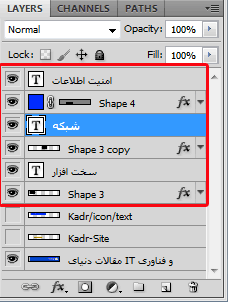
4. من در اين مرحله يك آيكون را روي كادر كشيده شده قرار داده (جهت دانلود به آخر آموزش مراجعه كنيد)و با ابزار تايپ Horizontal Type Tool يك متن را در جاي مشخص شده تايپ ميكنم . درصد رنگي متن تايپ شده : ffdf00 و ffffff
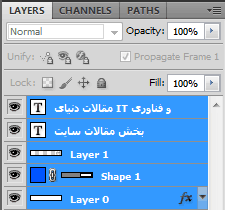
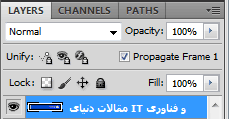
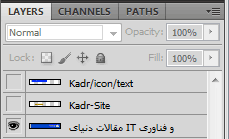
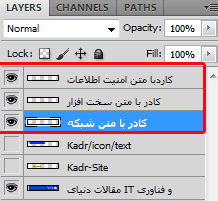
4.1. كادر كشيده شده تا پايان آموزش به صورت ثابت در بنر وجود داره به همين دليل با پايين نگه داشتن كليد Ctrl از روي كيبرد هر 5 لايه را انتخاب كرده و كليدهاي Ctrl+E را بزنيد تا هر 5 لايه تبديل به يك لايه شود


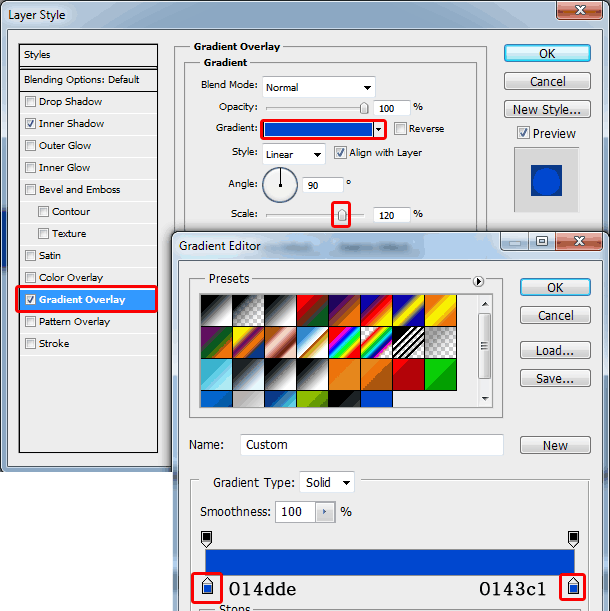
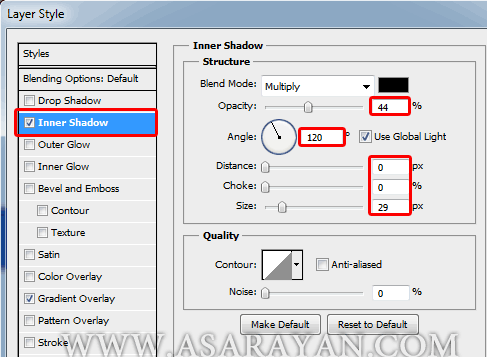
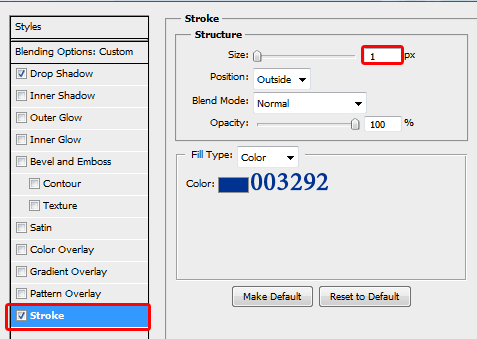
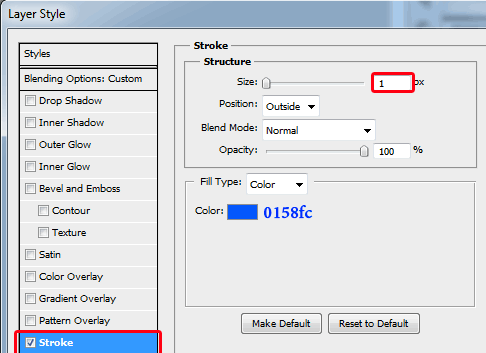
ابزار Rounded Tectangle Tool را با Redius : 5px انتخاب كرده و يك كادر با درصد رنگي 0054ff همانند تصوير زير بكشيد بعد از كشيدن كادر روي لايه كشيده شده دابل كليك كرده و تنظيمات پيش فرض گزينه Stroke را همانند تصوير زير تغيير بدهيد




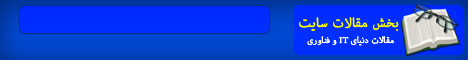
5. مرحله 5 را يكبار ديگر با يك آيكون ديگر و متن متفاوت با متن اصلي براي كادر جديد تكرار ميكنم

6. يك كادر ديگه با ابزار Rounded Tectangle Tool با Redius : 5px با درصد رنگي edb904 ميكشم و يك متن را روي كادر كشيده شده تايپ ميكنم .


7. حالا بايد مرحله 4.1 را تكرار كنيم به اين صورت كه كادر نارنجي با متن خودش بايد تبديل به يك لايه بشه و كادر آبي كوچك رنگ با متن و آيكوني كه روي آن قرار داره تبديل به يك لايه .من اينكار را انجام داده و هر دو لايه را غير فعال ميكنم تا كادر جديد بكشم .

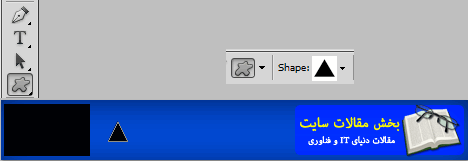
8. بعد از اينكه دو كادر را غير فعال كرديد يك مستطيل با ابزار Rectangle بكشيد .

9. ابزار Custome Shape Toolرا انتخاب كرده و از ليست اشكال پيش فرض مثلث را همانند تصوير زير انتخاب كنيد . براي چرخش كادر كشيده هم بايد از ابزار Free Transform با فشردن كليدهاي Ctrl+T از روي كيبرد استفاده كنيد .

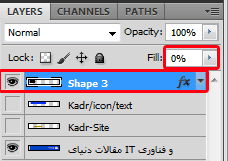
10. Fill لايه را برابر با صفر قرار دهيد سپس روي كادر كشيده شده دابل كليك كرده و تنظيمات گزينه Stroke را تغيير بدهيد



11. با فشردن كليدهاي Ctrl+J يك كپي از كادر كشيده شده بگيريد و در طرف مقابل قرار بدهيد

12. در مرحله بعدي يك كادر با ابزار Rectangle بكشيد و تنظيمات آن را با توجه به مرحله 10 و 11 تغيير بدهيد

13. بسيار خوب در اين مرحله من داخل هر كادر يك متن تايپ ميكنم سپس مثل مراحل قبل متن با كادر كشيده شده را تبديل به يك كادر ميكنم




شروع كار با پنل انيميشن
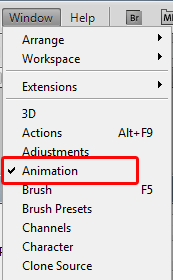
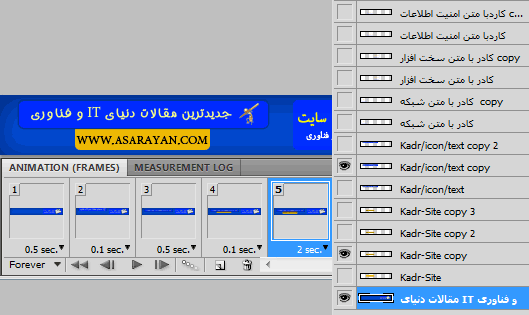
14. پنل انيميشن را از مسير Window = > Animation فعال كنيد تا كادر تنظيمات آن در پايين صفحه ظاهر شود .


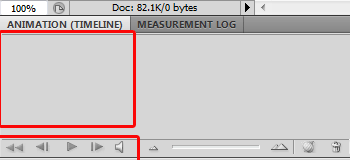
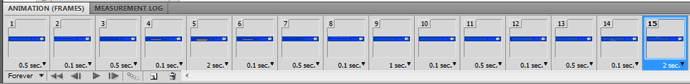
15. در پايين صفحه كادر انيميشن را مشاهده مي كنيد . اين پنل تشكيل شده است از : قسمت فريم ها / قسمت Forever و قسمت Playes Animation

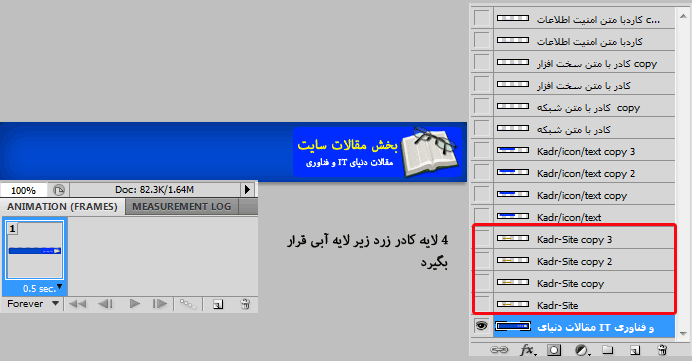
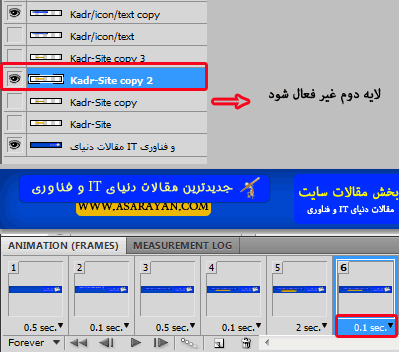
16. بعد از فعال كردن پنل انيميشن اولين فريم ، فريم بنر شما مي باشد . دقت كنيد كه تمام لايه ها به غير از لايه اول بايد غير فعال باشد . به تصوير زير دقت كنيد . از لايه كادر آبي رنگ 3 كپي بگيريد .از كادر زرد 3 كپي بگيريد . از بقيه كادرها به غير لايه اصلي يك كپي به غير از لايه اصلي بگيريد .
ممكنه از خودتان سوال كنيد چرا 4 كپي !!! روش حركت به اين صورت هست كه ابتدا كادر آبي رنگ طي دو مرحله به جاي اصلي خودش حركت داده مي شود سپس كادر زرد رنگ با دو مرحله به پايين كادر آبي رنگ هدايت ميشه . كادر زرد رنگ طي دو مرحله محو ميشه . از دوباره كادر آبي طي دو مرحله مثل كادر زرد رنگ محو ميشه . هر دو كادر براي هر مرحله بايد يك لايه داشته باشند . ميشه 4 لايه

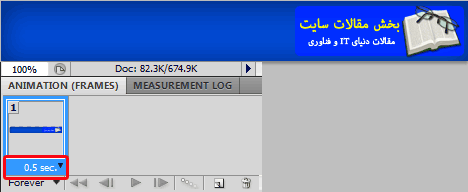
17. زمان اولين فريم را به 5 دهم ثانيه تغيير بدهيد

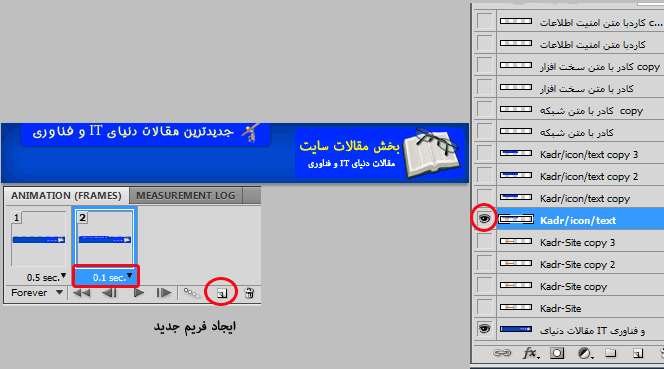
18. به اين قسمت خوب دقت كنيد چون اگر درست انجام نديد در مراحل بعدي با مشكل مواجه مي شود . فريم اول كه پس زمينه در آن قرار داره به آن كاري نداريم . يك فريم جديد ايجاد كرده و لايه كادر اصلي آبي رنگ را فعال ميكنم و كمي به بالاي صفحه حركتش ميدهم . زمان 1 دهم ثانيه

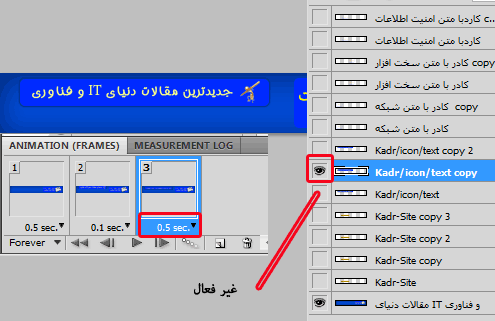
19. حالا يك فريم ديگه ايجاد كنيد . در مرحله بعدي لايه مرحله قبل را غير فعال و لايه دوم كپي گرفته شده را فعال ميكنم با زمان 5 دهم ثانيه

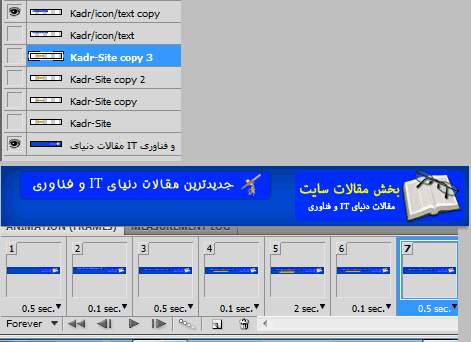
20. مرحله 18 و 19 را براي كادر نارنجي تكرار ميكنم . به تصاوير زير دقت كنيد


21. حالا بايد كادر زرد و آبي را طي دو مرحله محو كنيم . دفعه قبل از بالا به پايين كادرها را مي آورديم ايندفعه از پايين به بالا
يك فريم جديد با فتوشاپ ايجاد كنيد سپس لايه دوم كادر زرد رنگ غير فعال و لايه سوم فعال شود . نيمي از كادر زرد رنگ را به داخل كادر آبي منتقل كنيد . در مرحله بعدي يك فريم ديگر ايجاد و هر دو لايه كادر زرد رنگ را غير فعال كنيد


22. براي كادر آبي رنگ هم مثل كادر زرد بايد در يك مرحله يك فريم جديد ايجاد كرده و كادر آبي رنگ را كمي به بالا ببريم . سپس يك كادر ديگر ايجاد و هر دو لايه را غير فعال ميكنيم


23. نوبت ميرسه به آن سه كادري كه در آخر درست كرديم .
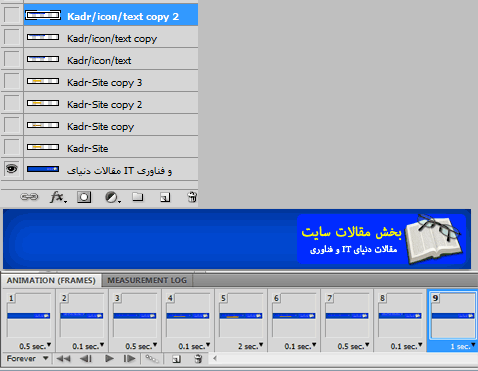
روش كار هم مثل قبل هست يعني يك فريم ايجاد كرده و لايه اصلي را فعال ميكنم سپس يك فريم جديد ايجاد و لايه قبلي را غير فعال ميكنم . اين مرحله را براي هر 3 كادر تكرار ميكنم
به تصوير زير دقت كنيد تا مراحل و زمانبندي فريم ها را بهتر متوجه شويد


منبع: http://www.learning.asarayan.com/education/software-training/toturial-photoshop.html

 آموزش تصويري شروع به كار و يادگيري نرم افزار فتوشاپ Cs6
آموزش تصويري شروع به كار و يادگيري نرم افزار فتوشاپ Cs6 آموزش تبديل يك تصوير به شبح در فتوشاپ
آموزش تبديل يك تصوير به شبح در فتوشاپ آموزش تغيير رنگ چشم در فتوشاپ
آموزش تغيير رنگ چشم در فتوشاپ تبديل عكس به طرح مدادي با فتوشاپ
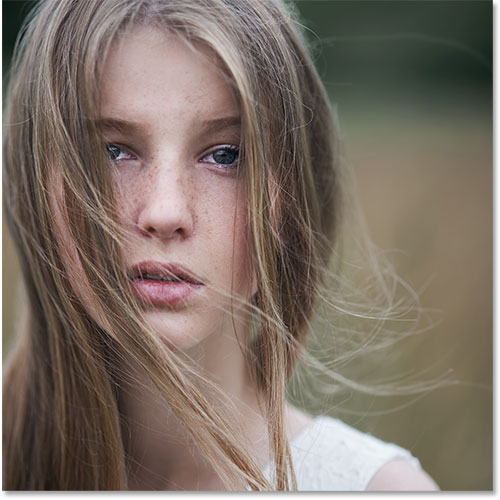
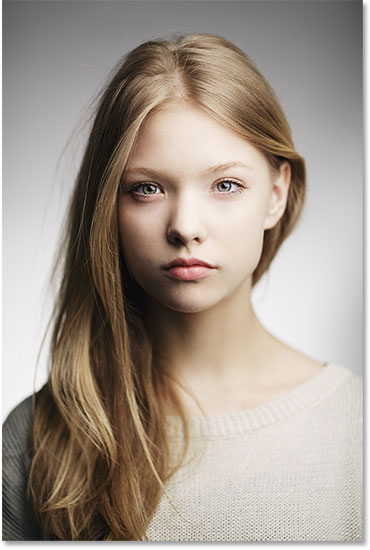
تبديل عكس به طرح مدادي با فتوشاپ آموزش خلق يك پرتره در فتوشاپ
آموزش خلق يك پرتره در فتوشاپ آموزش خلق يك جفت چشم فانتزي در فتوشاپ
آموزش خلق يك جفت چشم فانتزي در فتوشاپ آموزش كار با ابزار خط كش در فتوشاپ Ruler
آموزش كار با ابزار خط كش در فتوشاپ Ruler آموزش قرار دادن سر خود بر روي تصاوير ديگران با فتوشاپ
آموزش قرار دادن سر خود بر روي تصاوير ديگران با فتوشاپ نحوه طراحي ست اداري سربرگ + پاكت + كارت ويزيت با فتوشاپ
نحوه طراحي ست اداري سربرگ + پاكت + كارت ويزيت با فتوشاپ آموزش طراحي يك عكس آتليه اي با فتوشاپ CS6
آموزش طراحي يك عكس آتليه اي با فتوشاپ CS6 آموزش ساخت مهر با فتوشاپ
آموزش ساخت مهر با فتوشاپ آموزش ساخت پوستر فيلم
آموزش ساخت پوستر فيلم