با يكي ديگر از آموزشهاي طراحي بنر تبليغاتي براي وب سايت ، در خدمت شما بازديد كنندگان عزيز هستم .
تمام بنرهايي كه تا به حال آموزش داده ام به صورت افقي و براي Content صفحات وب طراحي شده بود .
امروز مي خواهم يك بنر كه بيشتر براي طرفين قالب مورد استفاده قرار مي گيرد را طراحي كنم .
ابعاد اين بنر به صورت استاندارد 240×120 با فرمت Gif مي باشد . اميدوارم از اين آموزش لذت ببريد .
پيش نياز : آموزش مقدماتي فتوشاپ
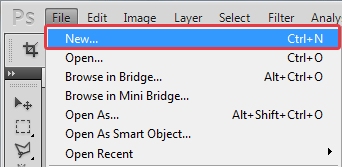
فتوشاپ را اجرا كنيد
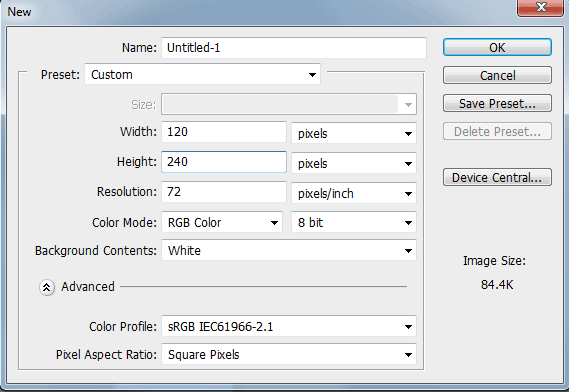
1. يك صفحه به ابعاد 240×120 ميليمتر با رزوليشن 72 ايجاد كنيد .


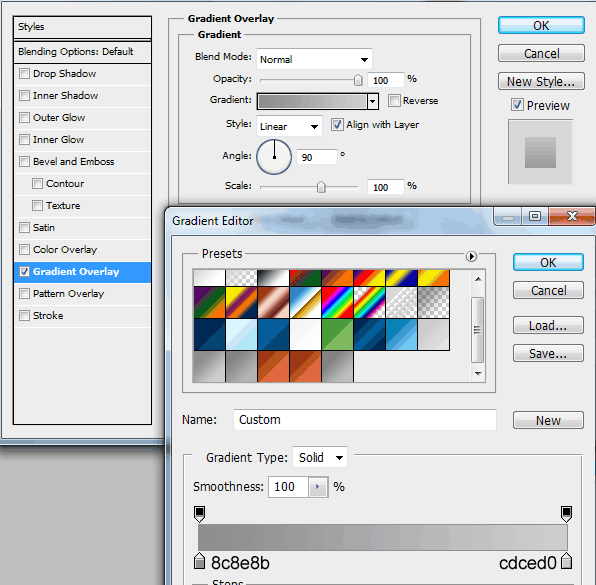
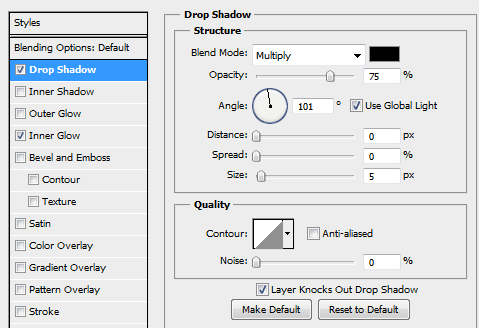
2. بر روي لايه كادر كشيده شده دابل كليك كرده و تنظيمات گزينه Gradient Overlay را تغيير بدهيد .


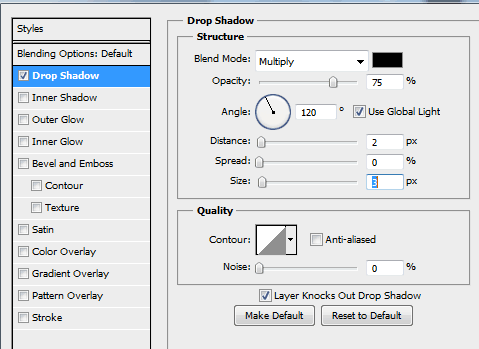
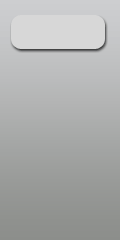
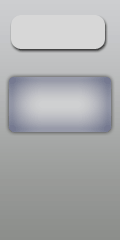
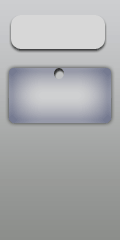
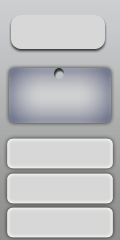
3. بعد از تغيير رنگ پس زمينه ، با ابزار Rounded Rectangle Tool يك كادر ميكشم . درصد رنگي كادر كشيده شده : d7d7d7 | بعد از كشيدن كادر مورد نظر روي لايه آن دابل كليك كرده و تنظيمات پيش فرض گزينه هاي مورد نظر را تغيير بدهيد .


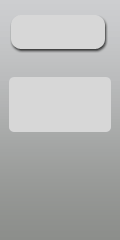
4. يك كادر ديگه همانند كادر بالا ميكشم

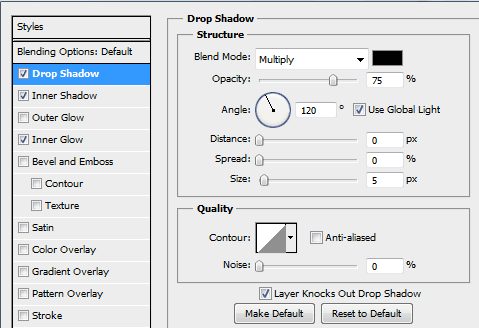
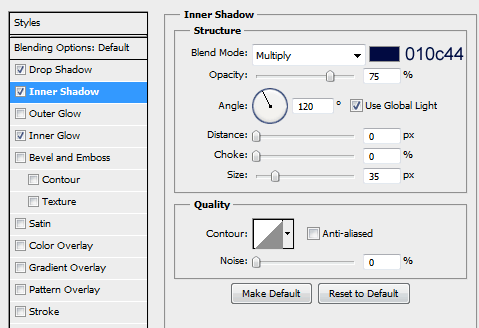
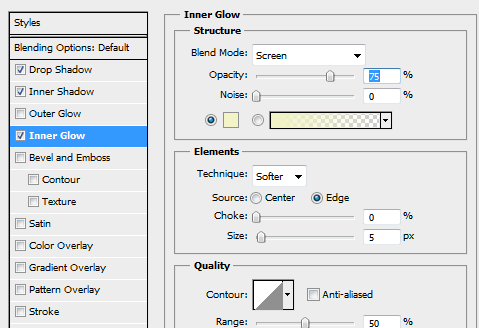
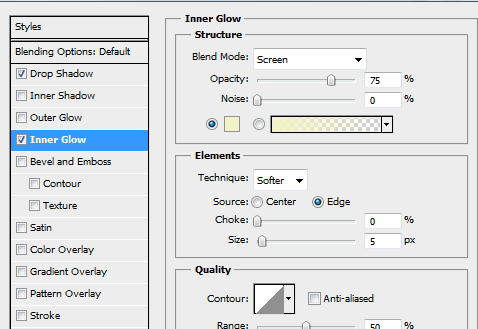
بر روي لايه كادر كشيده شده دابل كليك كرده و تنظيمات پيش فرض را با توجه به تصوير زير تغيير بدهيد




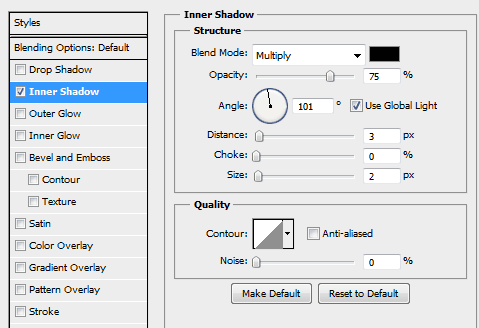
5. يك دايره كوچك با درصد رنگي c0c1c2 كشيده و روي لايه دايره كشيده شده دابل كليك كنيد و تنظيمات گزينه inner shadow را تغيير بدهيد


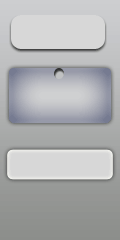
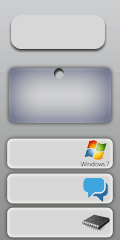
6. در مرحله بعدي هم سه كادر ديگه ميكشم و سه آيكون كه از اينترنت دانلود كرده ام را در گوشه كادر قرار ميدهم . تنظيمات در تصوير زير مشخص شده است .درصد رنگي كادر كشيده شده برابر است با : d7d7d7





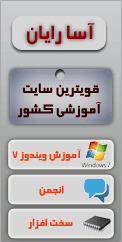
7 . نوبت ميرسه به تايپ متن در كادرهايي كه تا اين مرحله كشيده ام . دقت داشته باشيد كه بعد از تايپ متن بايد تمام قسمت هاي مربوط به يك كادر را با هم Marge كنيم . يعني اگر داخل بك كادر يك آيكون با يك متن تايپ شده است ، با انتخاب كليد Ctrl از روي كيبرد هر 3 لايه را انتخاب كنيم و بعد از آن كليدهاي Ctrl+E را از روي كيبرد بفشاريم تا هر سه لايه تبديل به يك لايه شود .


شروع كار با پنل انيميشن
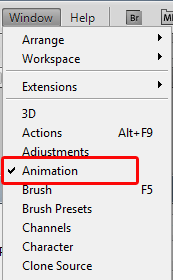
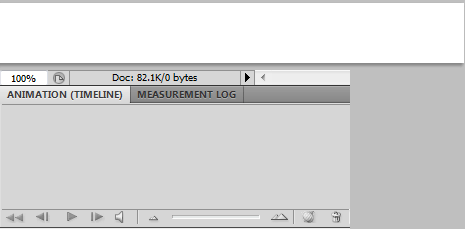
8. پنل انيميشن را از مسير Window = > Animation فعال كنيد تا كادر تنظيمات آن در پايين صفحه ظاهر شود .


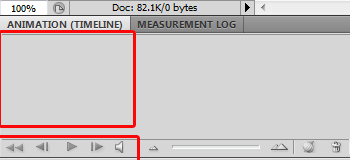
9. در پايين صفحه كادر انيميشن را مشاهده مي كنيد . اين پنل تشكيل شده است از : قسمت فريم ها / قسمت Forever و قسمت Playes Animation

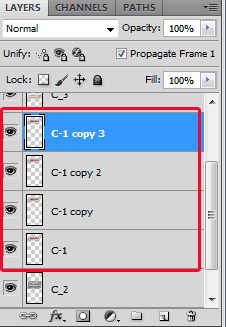
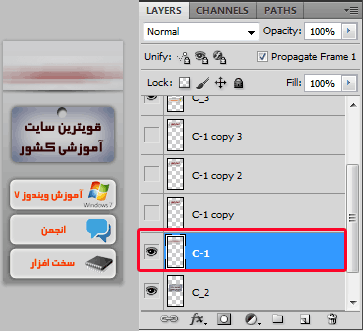
10. انيميشن بنر به اين صورت هست كه از آيكون آسا رايان بالاي صفحه 4 كپي گرفته مي شود . به تصوير زير دقت كنيد .

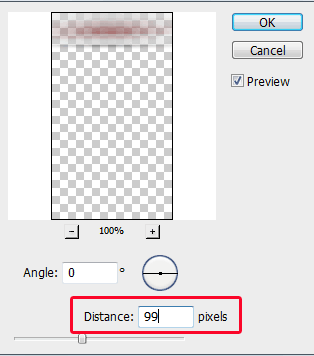
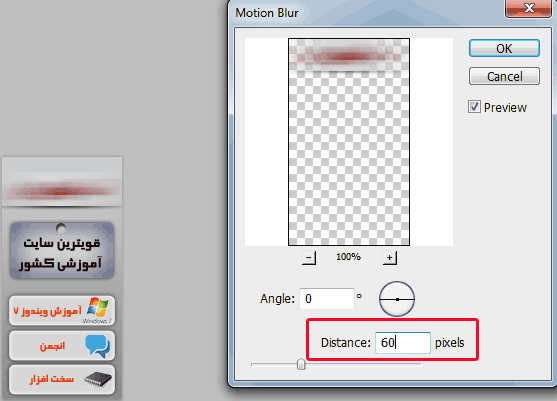
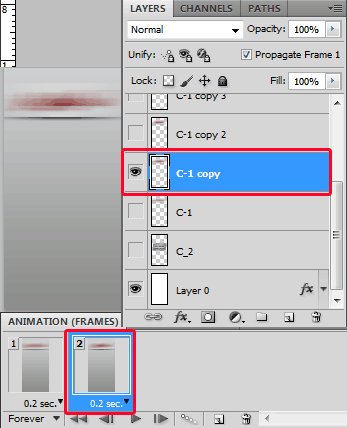
11. بعد از گرفتن كپي از لايه اول ابتدا لايه شماره 1 (1 از چهار ) را انتخاب كنيد و فيلتر Blur > Motion Blur را با تنظيمات مشخص شده بر روي لايه اول اعمال كنيد .


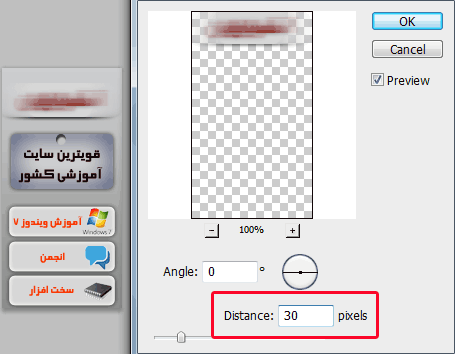
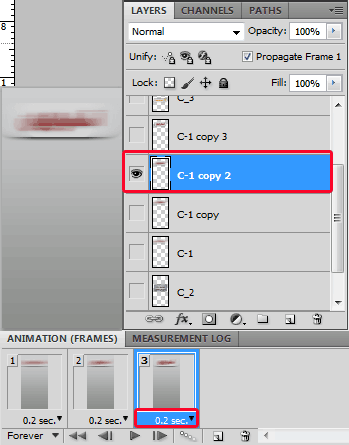
مرحله 11 را براي 2 لايه باقيمانده هم تكرار ميكنم اما با تنظيمات ديگر . دقت داشته باشيد كه در هر مرحله بايد لايه قبلي را غير فعال كنيد تا تغييرات را بدرستي مشاهده كنيد


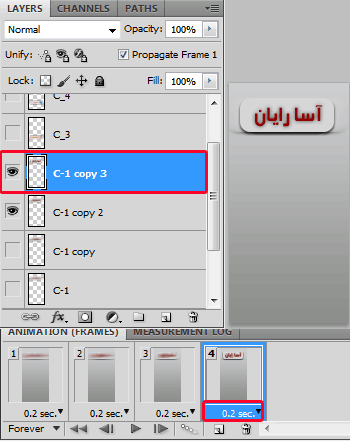
لايه چهارم بايد بدون تغيير باشد
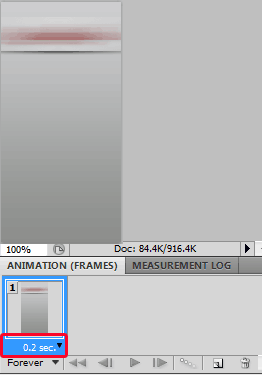
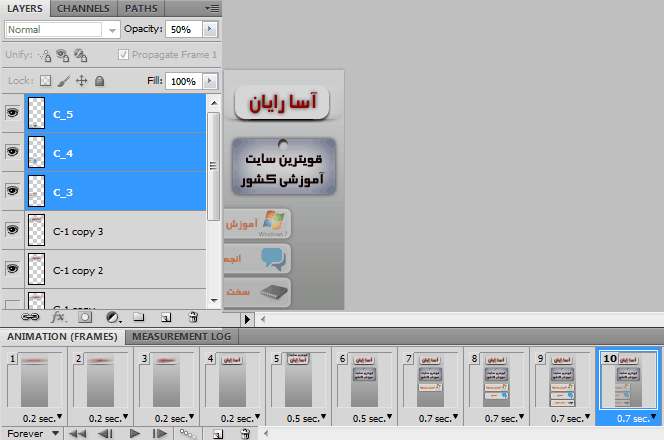
12. بعد از ايجاد لايه ها يك فريم جديد ايجاد ميكنم و لايه اول را (مرحله 11) را فعال ميكنم . زمانش را برابر با 0.2 قرار ميدم .اين مرحله را تا چهارمين لايه تكرار ميكنم .




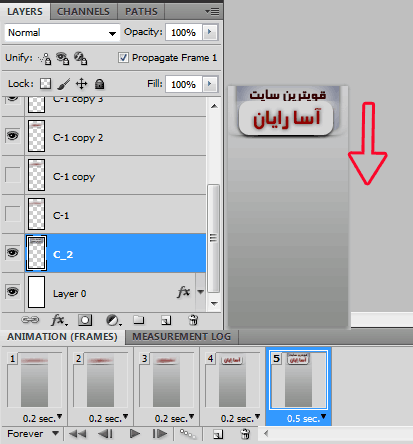
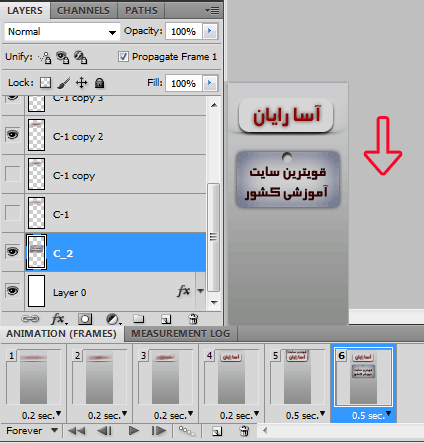
13. نوبت ميرسه به كادر دوم . اول بايد لايه كادر دوم را فعال كنيم و با حركت ماوس به بالاي صفحه انتقالش بديم تا طي دو مرحله كم كم به جاي خودش منتقلش كنيم . براي انجام اينكار به تصوير زير دقت كنيد . براي هر مرحله هم بايد يك فريم ايجاد كنيم .


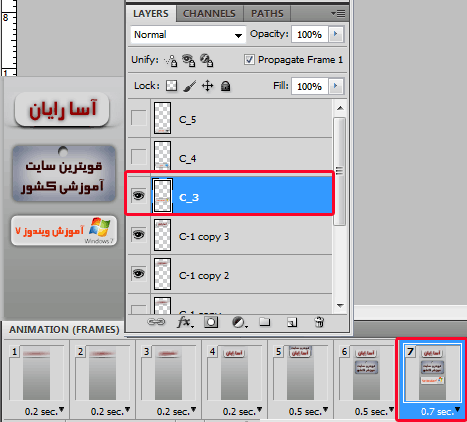
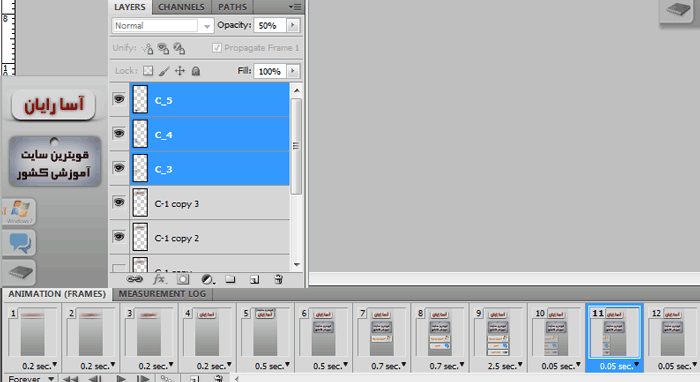
14. خوب نوبت ميرسه به سه كادر پايين صفحه . اين سه كادر بايد با هر فريم فعال بشن و بعد از فعال شدن طي دو مرحله از سمت چپ كادر خارج بشن . به تصوير زير دقت كنيد



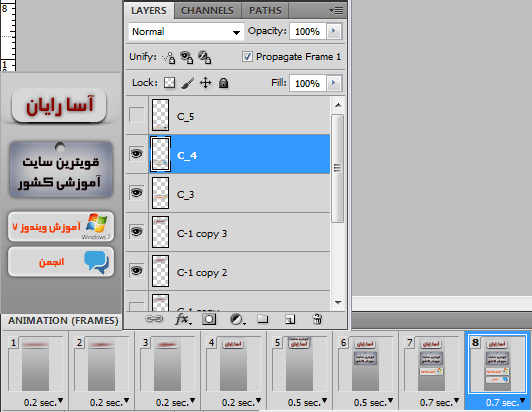
15. حالا بايد 3 كادر پايين صفحه را با هم انتخاب كنيم و يك فريم جديد در فتوشاپ ايجاد و كمي 3 كادر را به طرف چپ حركت بديم . opacity را هم برابر با 50 درصد قرار ميدهم . زمانها را تغيير دادم از روي تايم لاين تنظيم كنيد


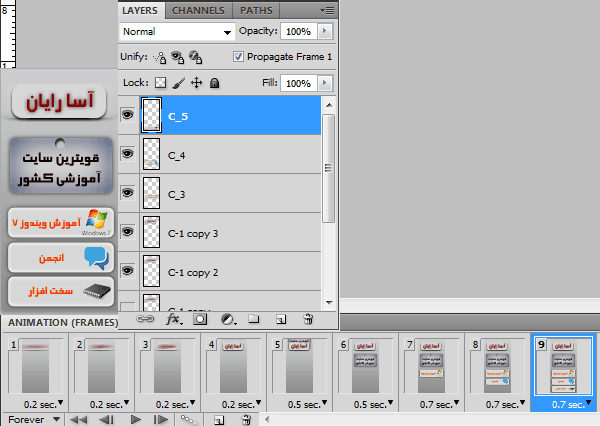
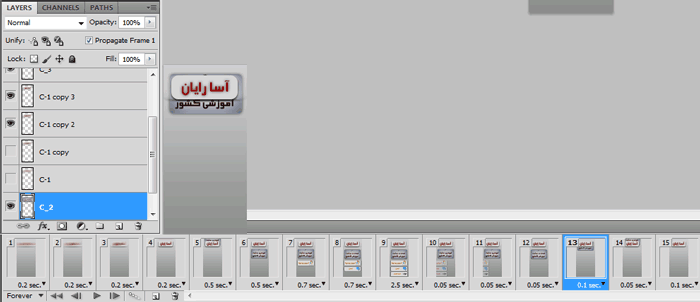
16. نوبت ميرسه به كادر وسط صفحه . اين كادر را هم طي 2 مرحله از بالاي صفحه خارج ميكنم



منبع: http://www.learning.asarayan.com/education/software-training/toturial-photoshop.html


 آموزش تصويري شروع به كار و يادگيري نرم افزار فتوشاپ Cs6
آموزش تصويري شروع به كار و يادگيري نرم افزار فتوشاپ Cs6 آموزش تبديل يك تصوير به شبح در فتوشاپ
آموزش تبديل يك تصوير به شبح در فتوشاپ آموزش تغيير رنگ چشم در فتوشاپ
آموزش تغيير رنگ چشم در فتوشاپ تبديل عكس به طرح مدادي با فتوشاپ
تبديل عكس به طرح مدادي با فتوشاپ آموزش خلق يك پرتره در فتوشاپ
آموزش خلق يك پرتره در فتوشاپ آموزش خلق يك جفت چشم فانتزي در فتوشاپ
آموزش خلق يك جفت چشم فانتزي در فتوشاپ آموزش كار با ابزار خط كش در فتوشاپ Ruler
آموزش كار با ابزار خط كش در فتوشاپ Ruler آموزش قرار دادن سر خود بر روي تصاوير ديگران با فتوشاپ
آموزش قرار دادن سر خود بر روي تصاوير ديگران با فتوشاپ نحوه طراحي ست اداري سربرگ + پاكت + كارت ويزيت با فتوشاپ
نحوه طراحي ست اداري سربرگ + پاكت + كارت ويزيت با فتوشاپ آموزش طراحي يك عكس آتليه اي با فتوشاپ CS6
آموزش طراحي يك عكس آتليه اي با فتوشاپ CS6 آموزش ساخت مهر با فتوشاپ
آموزش ساخت مهر با فتوشاپ آموزش ساخت پوستر فيلم
آموزش ساخت پوستر فيلم