تا به حال آموزشهاي زيادي در بخش طراحي آيكون قرار گرفته است كه مورد توجه شما بازديد كنندگان عزيز قرار گرفته است .
امروز مي خواهم آموزش طراحي آيكون twitter را مرحله به مرحله براي شما به صورت كاملا تصويري آموزش بدهم .
پيش نياز : آموزش مقدماتي فتوشاپ
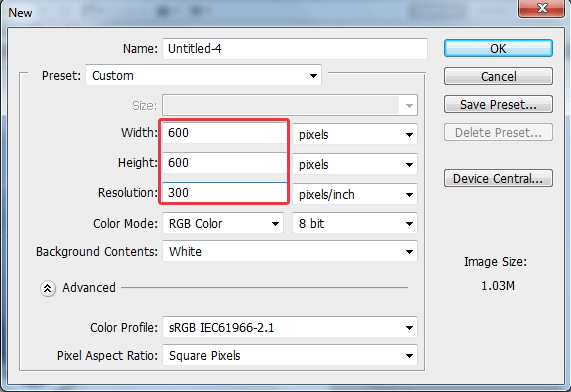
فتوشاپ را اجرا كنيد

2. ابتدا يك بيضي با ابزار Ellipse Tool همانند تصوير زير بكشيد
![]()
3. براي تغيير رنگ كادر كشيده شده روي لايه بيضي دابل كليك كرده و تنظيمات پيش فرض گزينه Gradient Overlay را تغيير بدهيد .
![]()
![]()
![]()
4. ابزار Pen Tool را انتخاب كنيد و يك كادر همانند تصوير زير بكشيد . رنگ كادر كشيده شده زياد مهم نيست چون در ادامه تغييرش ميدهيم .
![]()
روي لايه كادر كشيده شده دابل كليك كرده و تنظيمات رنگ قبلي را با يك كمي تغيير بر روي كادر كشيده شده اعمال كنيد .
![]()
![]()
5. با توجه به تصاوير زير چند دايره با ابزار Ellipse Tool بكشيد و در جاي مورد نظر قرار دهيد . براي تغيير رنگ هم درصد رنگي را پايين هر كادر براي شما مشخص ميكنم
![]()
دو دايره زير دايره هاي اول با درصد رنگي 2cacca و كمي بزرگتر بكشيد
![]()
دو دايره كوچكتر با درصد رنگي 3d4647 بكشيد
![]()
6. براي كشيدن نوك پرنده ام ابزار Pen را انتخاب كنيد و يك كادر همانند تصوير زير بكشيد .
7. براي تغيير رنگ كادر كشيده شده روي لايه آن دابل كليك كنيد و تنظيمات پيش فرض گزينه Gradient Overlay را با توجه به تصوير زير تغيير بدهيد .
![]()
![]()
![]()
8. يك كادر ديگر هم مثل مرحله بالا بكشيد
![]()
![]()
![]()
9. با ابزار Line Tool يك خط با ضخامت 1 پيكسل ميكشم و بعد از آن يك دايره كوچك ديگر ترسيم كرده و بالاي خط مورد نظر قرار ميدهم درصد رنگي برابر است با 2ca8c4
![]()
ابزار Pen را انتخاب كنيد و يك كادر همانند تصوير زير بكشيد .
![]()
10. براي تغيير رنگ كادر كشيده شده روي لايه كادر دابل كليك كرده و تنظيمات پيش فرض را با توجه به تصوير زير تغيير بدهيد .
![]()
![]()
![]()
11. براي حجم دادن به كادري كه كشيده ايم ابزار Pen را انتخاب كرده و دو كادر همانند تصوير زير با درصد رنگي cba56a بكشيد
![]()
![]()
12. به ترتيب روي كادرهاي كشيده شده دابل كليك كرده و تنظيمات پيش فرض مشخص شده را تغيير بدهيد
![]()
![]()
![]()
13. در مرحله بعدي هم ابزار تايپ Horizantal Type Tool را انتخاب و متن دلخواه را تايپ كنيد
![]()
14. اميدوارم تا اين مرحله خسته نشده باشيد . ابزار Pen را انتخاب كنيد و يك كادر همانند تصوير زير بكشيد .
![]()
![]()
![]()
![]()
15. با توجه به تنظيمات كادر بالا يك كادر ديگه هم ترسيم ميكنم
![]()
16 . در مرحله آخر هم بايد با استفاده از ابزار Pen دو كادر همانند تصوير زير بكشيم و باز هم مثل مراحل قبل براي تغيير رنگ از گزينه Gradient Overlay استفاده كنيم . به تصاوير زير دقت كنيد .
![]()
![]()
![]()
![]()

منبع: http://www.learning.asarayan.com/education/software-training/toturial-photoshop.html

 آموزش تصويري شروع به كار و يادگيري نرم افزار فتوشاپ Cs6
آموزش تصويري شروع به كار و يادگيري نرم افزار فتوشاپ Cs6 آموزش تبديل يك تصوير به شبح در فتوشاپ
آموزش تبديل يك تصوير به شبح در فتوشاپ آموزش تغيير رنگ چشم در فتوشاپ
آموزش تغيير رنگ چشم در فتوشاپ تبديل عكس به طرح مدادي با فتوشاپ
تبديل عكس به طرح مدادي با فتوشاپ آموزش خلق يك پرتره در فتوشاپ
آموزش خلق يك پرتره در فتوشاپ آموزش خلق يك جفت چشم فانتزي در فتوشاپ
آموزش خلق يك جفت چشم فانتزي در فتوشاپ آموزش كار با ابزار خط كش در فتوشاپ Ruler
آموزش كار با ابزار خط كش در فتوشاپ Ruler آموزش قرار دادن سر خود بر روي تصاوير ديگران با فتوشاپ
آموزش قرار دادن سر خود بر روي تصاوير ديگران با فتوشاپ نحوه طراحي ست اداري سربرگ + پاكت + كارت ويزيت با فتوشاپ
نحوه طراحي ست اداري سربرگ + پاكت + كارت ويزيت با فتوشاپ آموزش طراحي يك عكس آتليه اي با فتوشاپ CS6
آموزش طراحي يك عكس آتليه اي با فتوشاپ CS6 آموزش ساخت مهر با فتوشاپ
آموزش ساخت مهر با فتوشاپ آموزش ساخت پوستر فيلم
آموزش ساخت پوستر فيلم